티스토리 뷰
13-1. float 속성
float 속성은 요소의 위치를 설정해주는 속성이다.
block type의 태그를 왼쪽으로 붙일 때 float: left를 많이 사용한다.
float: left 속성을 감싸는 태그에 overflow: hidden 을 주면 float를 사용함으로 나타나는 부유하는 현상과 넘치는 현상을 잡아줄 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#wrap {
width:800px;
margin:0 auto;
border:1px solid #cccccc;
overflow:hidden;
padding:10px;
}
#wrap img {
float:left;
margin:10px;
}
</style>
</head>
<body>
<div id="wrap">
<img width="300px" height="300px" src="https://pbs.twimg.com/media/EE5QkSsVAAAFgmh.jpg" />
<p>떠내려 온 빙하에서 깨어난 공룡, 죠르디<br />
빛나는 과거를 뒤로한 채
지금은 취업을 꿈꾸며 하루하루 열심히 삽니다.
</p>
</div>
</body>
</html>


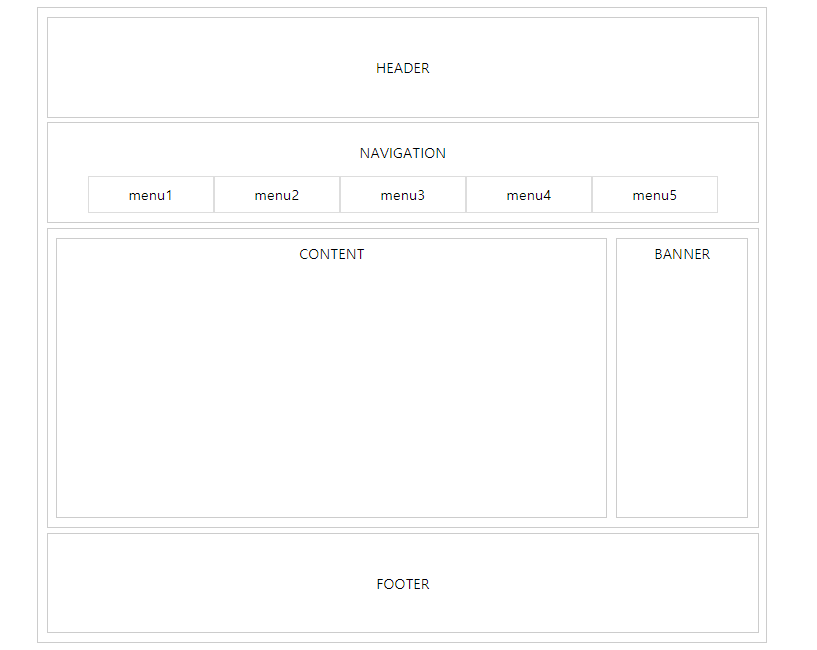
이번에는 기본적인 홈페이지 레이아웃을 예시로 보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
border:1px solid #cccccc;
padding: 5px; margin: 5px;
text-align: center;
}
#con {
width:800px;
margin: 0 auto;
overflow: hidden;
}
#header {
width: 780px; height: 100px;
line-height: 100px;
}
#nav {
width: 780px; height: 100px;
overflow: hidden;
}
#nav ul { overflow: hidden; }
#nav ul li {
width:138px; height:40px;
line-height: 40px;
text-align: center;
list-style: none;
float: left;
border: 1px solid #dddddd;
}
#wrap {
width: 780px;
overflow: hidden;
}
#content {
width:600px; height: 300px;
float: left;
}
#banner {
width:135px; height: 300px;
float: left;
}
#footer {
width: 780px; height: 100px;
line-height: 100px;
}
</style>
</head>
<body>
<div id="con">
<div id="header">
HEADER
</div>
<div id="nav">
<p>NAVIGATION</p>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ul>
</div>
<div id="wrap">
<div id="content">CONTENT</div>
<div id="banner">BANNER</div>
</div>
<div id="footer">
FOOTER
</div>
</div>
</body>
</html>

float: left 속성이 부여된 태그를 감싸는 태그에는 overflow: hidden이 부여되는 것을 주목하면 된다.
13-2. gradient 속성
2가지 이상의 색을 표현할 때 사용되는 속성이다.
https://www.colorzilla.com/gradient-editor/
Ultimate CSS Gradient Generator from ColorZilla
A powerful Photoshop-like CSS gradient editor
www.colorzilla.com
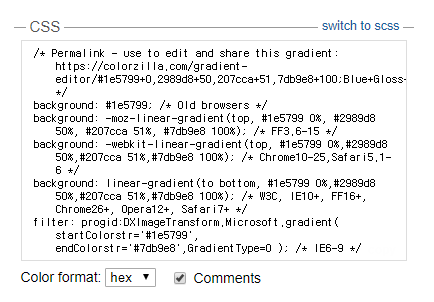
위 사이트에서 여러 가지 색을 선택하면 자동으로 코드를 생성해준다.
먼저 색상을 선택하고

이 곳에 해당하는 코드를 복사해서 적용하려는 태그의 속성으로 넣어주면 된다.
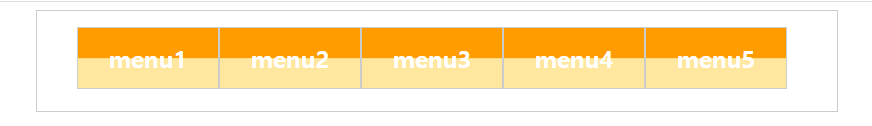
적용된 모습은 다음과 같다.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
width:800px; height:100px;
margin:0 auto;
border:1px solid #cccccc;
}
div ul li {
width:140px; height:60px;
line-height:60px;
list-style:none;
float:left;
border:1px solid #cccccc;
text-align:center;
font-size:1.5em;
color:#ffffff;
font-weight:bold;
background: #ff9d00; /* Old browsers */
background: -moz-linear-gradient(top, #ff9d00 0%, #ff9d00 50%, #ffe7a0 51%, #ffe7a0 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ff9d00), color-stop(50%,#ff9d00), color-stop(51%,#ffe7a0), color-stop(100%,#ffe7a0)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #ff9d00 0%,#ff9d00 50%,#ffe7a0 51%,#ffe7a0 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #ff9d00 0%,#ff9d00 50%,#ffe7a0 51%,#ffe7a0 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #ff9d00 0%,#ff9d00 50%,#ffe7a0 51%,#ffe7a0 100%); /* IE10+ */
background: linear-gradient(to bottom, #ff9d00 0%,#ff9d00 50%,#ffe7a0 51%,#ffe7a0 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff9d00', endColorstr='#ffe7a0',GradientType=0 ); /* IE6-9 */
}
</style>
</head>
<body>
<div>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ul>
</div>
</body>
</html>
출처
https://www.inflearn.com/course/html-css-%EA%B0%95%EC%A2%8C#
인프런 실전 HTML & CSS 강좌
'Web > HTML & CSS' 카테고리의 다른 글
| 24강 : CSS 애니메이션 (0) | 2020.03.02 |
|---|---|
| 23강 : CSS 변형 (0) | 2020.03.01 |
| 12강 : CSS 속성3 (0) | 2020.03.01 |
| 11강 : CSS 속성2 (0) | 2020.03.01 |
| 10강 : CSS 속성1 (0) | 2020.02.29 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- springboot
- javascript
- 웹팩
- CSS
- html
- 파이썬
- frontend
- 1급객체
- SCSS
- 최소공통조상
- heapq
- webpack
- 위상정렬
- controller
- 고차함수
- BFS
- js
- BOJ
- 자바스크립트
- 투포인터
- python
- Java
- 백준
- 에라토스테네스의체
- 플로이드워셜
- 인프런
- 알고리즘
- 최소스패닝트리
- MST
- 다익스트라
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
글 보관함
