티스토리 뷰
24-1. 키프레임과 애니메이션 속성
키프레임을 이용해 애니메이션 속성을 적용할 수 있다.
애니메이션을 사용하고자 하는 태그에 animation-name, duration, timing-function 속성을 설정해준다.
animation-name : 적용하고자 하는 애니메이션의 이름
duration : 애니메이션의 진행 시간
timing-function : 애니메이션 효과의 시간당 속도를 조절해준다.
animation-play-state : 애니메이션을 멈추거나 다시 시작할 수 있다. (paused : 마우스 올렸을 때 애니메이션 정지)
animation-iteration-count : 애니메이션 반복 횟수를 정해준다. (infinite :횟수 설정)
animation-direction : 애니메이션 종료 후 처음부터 재시작할지, 역방향으로 갈지 정해준다. (alternate : 역방향으로)
@keyframe ani와 같이 keyframe 을 만든다.
위치 변화, 크기변화, 회전 등 다양한 속성을 부여할 수 있다.
transform : rotate(0deg), (360deg)로 회전시켜줄 수 있다. (from, to에 적용하여 사용한다.)
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1.0" />
<title></title>
<script src="prefixfree.min.js"></script>
<style>
* { margin:0; padding:0; }
#wrap { position:relative; }
#wrap #rec {
background-color:#ffff00;
width:100px; height:100px; line-height:100px; text-align:center;
animation-name:ani1;
animation-duration:2s;
animation-timing-function:ease-in;
}
@keyframes ani1 {
from { width:100px; }
to { width:500px; }
}
#wrap #cir {
background-color:#ff00ff;
width:100px; height:100px; position:absolute; left:0; top:110px;
line-height:100px; text-align:center; border-radius:100px;
animation-name:ani2;
animation-duration:2s;
animation-timing-function:ease-in;
}
@keyframes ani2 {
from { left:0px; top:110px;
transform:rotate(0deg); }
to { left:500px; top:610px;
transform:rotate(360deg); }
}
</style>
</head>
<body>
<div id="wrap">
<div id="rec">rec</div>
<div id="cir">cir</div>
</div>
</body>
</html>

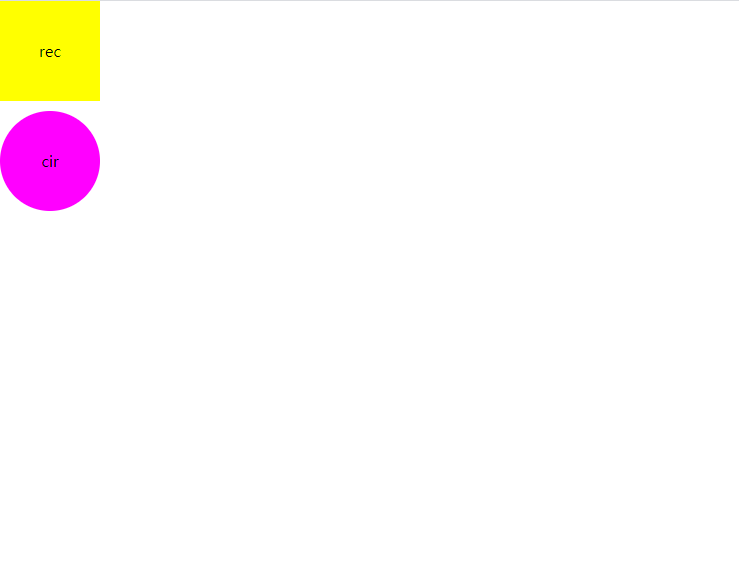
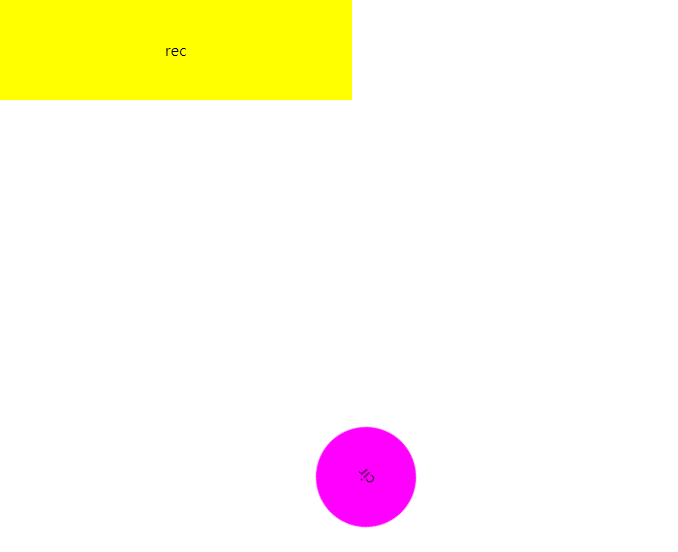
rec, cir 각각 keyframes ani1, keyframes ani2 에 해당하는 속성을 부여받고 있다.
ani1의 경우는 width만 늘어나게 되고,
an2의 경우는 위치가 바뀌면서 0도에서 360도로 회전하게 된다.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1.0" />
<title></title>
<script src="prefixfree.min.js"></script>
<style>
* { margin:0; padding:0; }
li { list-style:none; }
#wrap { width:1000px; margin:0 auto; position:relative; }
#wrap #lnb { width:250px; background-color:#cccccc; }
#wrap #lnb ul { }
#wrap #lnb ul li a { width:100px; height:50px; line-height:50px; border-radius:10px; margin-top:2px;
padding:10px 25px; background-color:#ffd800; display:block; color:#ffffff;
font-weight:bold; }
#wrap #lnb ul li a:hover {
animation-name:ani;
animation-duration:2s;
animation-iteration-count:infinite;
}
@keyframes ani {
from { width:100px; }
to { width:200px; background-color:#a08a10; }
}
#wrap #rec { position:absolute; width:100px; height:100px; line-height:100px; border-radius:10px; text-align:center; background-color:#ffff00; left:0;
animation-name:rec_ani;
animation-duration:2s;
animation-iteration-count:infinite;
animation-direction:alternate;
}
#wrap #rec:hover { animation-play-state:paused; }
@keyframes rec_ani {
from { width:100px; left:0; transform:rotate(0deg); }
to { width:200px; height:200px; border-radius:100px; line-height:200px; background-color:#a08a10; left:500px; transform:rotate(360deg); font-size:4em; }
}
</style>
</head>
<body>
<div id="wrap">
<div id="lnb">
<ul>
<li><a href="#none">lnb01 </a></li>
<li><a href="#none">lnb02 </a></li>
<li><a href="#none">lnb03 </a></li>
<li><a href="#none">lnb04 </a></li>
<li><a href="#none">lnb05 </a></li>
</ul>
</div>
<br />
<div id="rec"> rec </div>
</div>
</body>
</html>

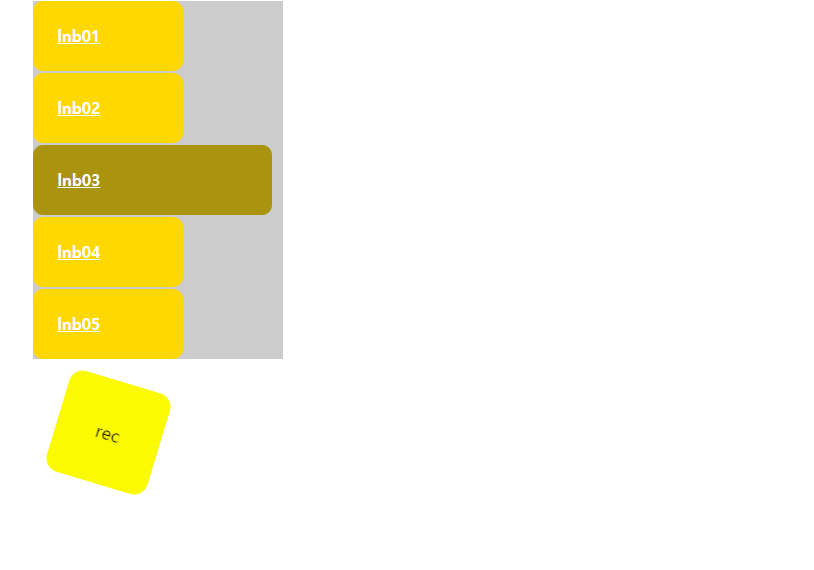
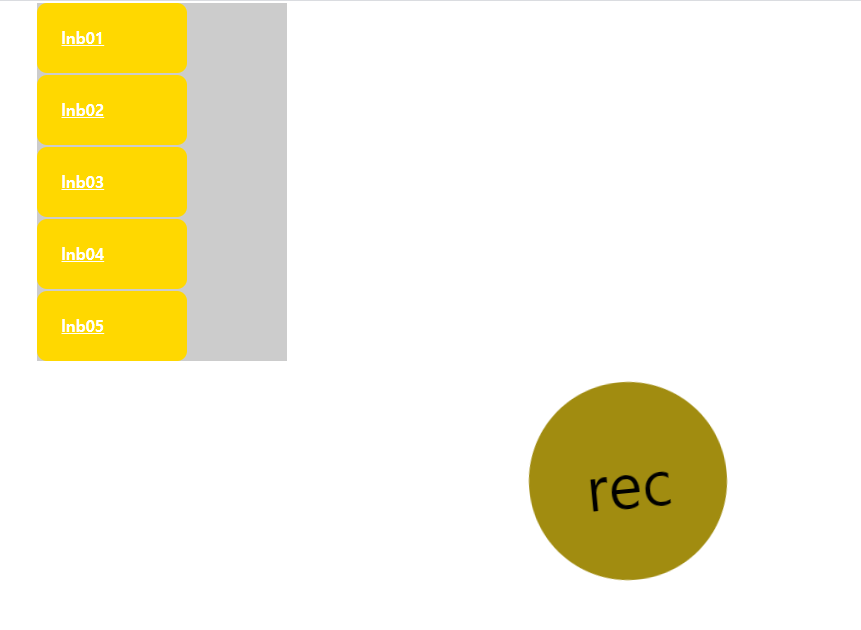
lnb에 hover했을 때는 animation-iteration-count: infinite 속성이 부여되어 있으므로 hover하고 있는 상황에서는 계속 width가 늘어났다 줄어들었다를 반복한다.
rec은 animation-direction: alternate 속성이 부여되어 있으므로 계속 애니메이션 효과를 반복한다.
출처
https://www.inflearn.com/course/html-css-%EA%B0%95%EC%A2%8C#
인프런 실전 HTML & CSS 강좌
'Web > HTML & CSS' 카테고리의 다른 글
| 26강 : CSS 규칙 (0) | 2020.03.03 |
|---|---|
| 25강 : CSS 변환(transform) (0) | 2020.03.02 |
| 23강 : CSS 변형 (0) | 2020.03.01 |
| 13강 : CSS 속성4 (0) | 2020.03.01 |
| 12강 : CSS 속성3 (0) | 2020.03.01 |
- Total
- Today
- Yesterday
- controller
- CSS
- 에라토스테네스의체
- 최소공통조상
- js
- frontend
- webpack
- 웹팩
- 다익스트라
- 1급객체
- MST
- heapq
- javascript
- 자바스크립트
- 백준
- python
- 인프런
- 최소스패닝트리
- 고차함수
- BFS
- springboot
- 위상정렬
- Java
- 파이썬
- 플로이드워셜
- 알고리즘
- SCSS
- 투포인터
- BOJ
- html
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
