티스토리 뷰
10-1. CSS3 단위
CSS3에서는 px, %, em과 같은 단위를 사용한다.
px : 픽셀, 모니터에 따라 상대적인 크기를 가진다.
% : 퍼센트, 기본글꼴의 크기를 기준으로 상대적인 크기를 가진다. (100%가 기본)
em : 해당 글꼴의 기본 크기에 따라 상대적으로 커진다. (1.0em이 기본)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#wrap #content1 p:nth-child(2n) {
background-color:#ffffdf;
}
#wrap #content2 p:nth-child(2n) {
background-color:#ffffdf;
}
#content1, #content2 {
width:600px; margin:0 auto;
padding:20px;
border:1px solid #cccccc;
color:#333333;
font-weight:bold;
}
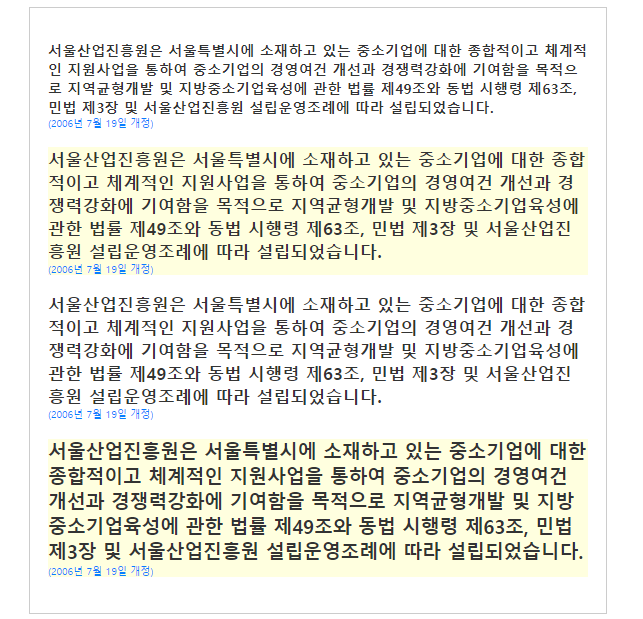
#content1 p:nth-child(1) {
font-size:100%;
}
#content1 p:nth-child(2) {
font-size:120%;
}
#content1 p:nth-child(3) {
font-size:1.2em;
}
#content1 p:nth-child(4) {
font-size:1.3em;
}
#content1 p span {
display:block;
color:#087eff;
font-weight:normal;
font-size:50%;
}
</style>
</head>
<body>
<div id="wrap">
<div id="content1">
<p>
서울산업진흥원은 서울특별시에 소재하고 있는 중소기업에 대한 종합적이고 체계적인 지원사업을 통하여 중소기업의 경영여건 개선과 경쟁력강화에 기여함을 목적으로 지역균형개발 및 지방중소기업육성에 관한 법률 제49조와 동법 시행령 제63조, 민법 제3장 및 서울산업진흥원 설립운영조례에 따라 설립되었습니다.
<span>(2006년 7월 19일 개정)</span>
</p>
<p>
서울산업진흥원은 서울특별시에 소재하고 있는 중소기업에 대한 종합적이고 체계적인 지원사업을 통하여 중소기업의 경영여건 개선과 경쟁력강화에 기여함을 목적으로 지역균형개발 및 지방중소기업육성에 관한 법률 제49조와 동법 시행령 제63조, 민법 제3장 및 서울산업진흥원 설립운영조례에 따라 설립되었습니다.
<span>(2006년 7월 19일 개정)</span>
</p>
<p>
서울산업진흥원은 서울특별시에 소재하고 있는 중소기업에 대한 종합적이고 체계적인 지원사업을 통하여 중소기업의 경영여건 개선과 경쟁력강화에 기여함을 목적으로 지역균형개발 및 지방중소기업육성에 관한 법률 제49조와 동법 시행령 제63조, 민법 제3장 및 서울산업진흥원 설립운영조례에 따라 설립되었습니다.
<span>(2006년 7월 19일 개정)</span>
</p>
<p>
서울산업진흥원은 서울특별시에 소재하고 있는 중소기업에 대한 종합적이고 체계적인 지원사업을 통하여 중소기업의 경영여건 개선과 경쟁력강화에 기여함을 목적으로 지역균형개발 및 지방중소기업육성에 관한 법률 제49조와 동법 시행령 제63조, 민법 제3장 및 서울산업진흥원 설립운영조례에 따라 설립되었습니다.
<span>(2006년 7월 19일 개정)</span>
</p>
</div>
</div>
</body>
</html>

10-2. url()
background-image 속성의 속성값으로 많이 사용된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#wrap {
width:800px;
height:800px;
margin:0 auto;
border:1px solid #cccccc;
}
#content {
width:100%;
height:90%;
margin:0 auto;
background-image:url('https://pbs.twimg.com/media/EE5QkSsVAAAFgmh.jpg');
font-size:2em;
color:black;
font-weight:bold;
text-align:center;
}
</style>
</head>
<body>
<div id="wrap">
<div id="content">
죠르디죠르디죠르디
</div>
</div>
</body>
</html>

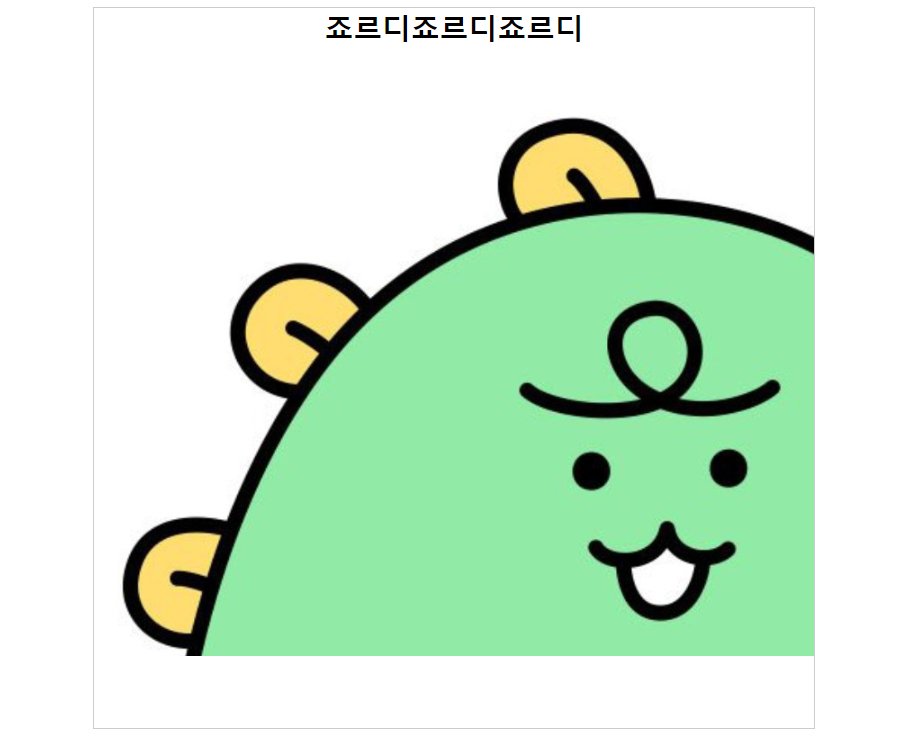
위에서 보는 것처럼
background-image 속성이 걸린 선택자 (#content)에 width, height 속성도 같이 준다면 배경 이미지의 일부만 보이게 할 수 있다.
10-3. display 속성
화면에 어떻게 보이는지를 설정하는 속성이다.
주로 사용하는 속성은 block, inline, inline-block, none 이다.
block 속성 : div 태그, p 태그, li 태그에서 볼 수 있는 속성이다. 아래로 차곡차곡 붙여나가는 구조이다.
inline 속성 : span 태그에서 볼 수 있는 속성이다. 옆으로 붙여나가는 구조이다. (height 속성 적용 안 됨)
inline-block 속성 : 공간은 inline 속성처럼 옆으로 붙지만, 내부 요소들은 block 속성처럼 아래로 붙는다. (height 속성 적용됨)
none 속성 : 아예 공간을 차지하고 있지 않은 속성이다.
다음 코드와 결과를 보면 어떤 식으로 적용되는지 알 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body div:nth-child(1) {
width:100px;
height:100px;
background-color:#ff0000;
color:#ffffff;
font-weight:bold;
text-align:center;
}
body div:nth-child(2) {
width:100px;
height:100px;
background-color:#00ff00;
color:#ffffff;
font-weight:bold;
text-align:center;
}
body div:nth-child(3) {
width:100px;
height:100px;
background-color:#0000ff;
color:#ffffff;
font-weight:bold;
text-align:center;
}
body div:nth-child(4) {
width:100px;
height:100px;
background-color:#ff0000;
color:#ffffff;
font-weight:bold;
text-align:center;
}
body div:nth-child(5) {
width:100px;
height:100px;
background-color:#00ff00;
color:#ffffff;
font-weight:bold;
text-align:center;
display:inline;
margin:10px 10px 10px 10px;
}
body div:nth-child(6) {
width:100px;
height:100px;
background-color:#0000ff;
color:#ffffff;
font-weight:bold;
text-align:center;
display:inline;
}
body div:nth-child(7) {
width:100px;
height:100px;
background-color:#ff0000;
color:#ffffff;
font-weight:bold;
text-align:center;
display:none;
}
body div:nth-child(8) {
width:100px;
height:100px;
background-color:#00ff00;
color:#ffffff;
font-weight:bold;
text-align:center;
display:inline;
}
body div:nth-child(9) {
width:100px;
height:100px;
background-color:#0000ff;
color:#ffffff;
font-weight:bold;
text-align:center;
display:inline-block;
}
</style>
</head>
<body>
<div>
content1
</div>
<div>
content2
</div>
<div>
content3
</div>
<div>
content4
</div>
<div>
content5
</div>
<div>
content6
</div>
<div>
content7
</div>
<div>
content8
</div>
<div>
content9
</div>
</body>
</html>

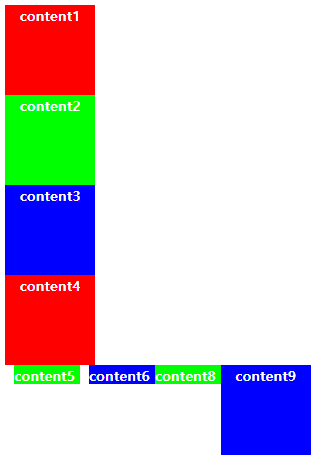
위에서 보는 것처럼 content5, content6, content8은 display: inline이기 때문에 height 속성이 적용되지 않는다.
그러나 content9의 경우는 display: inline-block이기 때문에 height 속성이 적용되어 높이가 100px이 된 모습이다.
또한, contetn7의 경우 display: none이기 때문에 아예 공간 자체가 존재하지 않아서 보이지 않는다.
+α 로 알아가기 : unordered list의 점 없애주기
ul 태그의 속성으로 list-style: none 을 준다면 점을 없애줄 수 있다.
10-4. visibility 속성
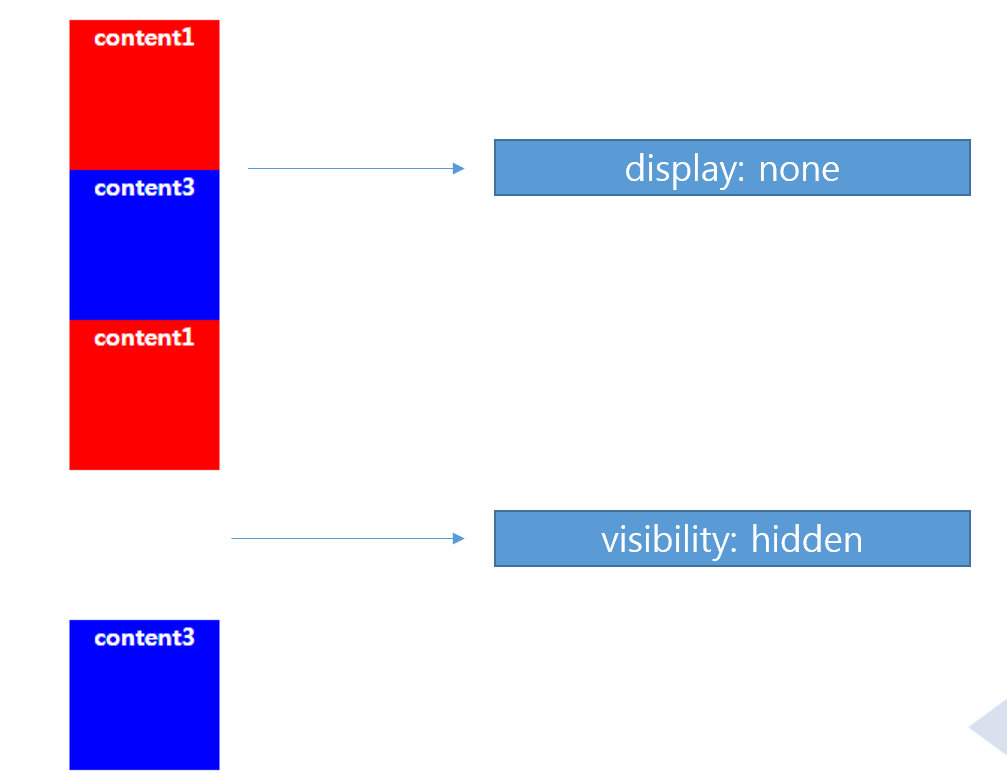
visibility: hidden 속성은 화면 상에 보이지 않지만, 자릿값은 있는 속성이다.
(하지만 display: none 속성은 화면 상에도 보이지 않고, 자릿값도 없는 속성이다.)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#display_none div:nth-child(1) {
width:100px;
height:100px;
background-color:#ff0000;
color:#ffffff;
font-weight:bold;
text-align:center;
}
#display_none div:nth-child(2) {
width:100px;
height:100px;
background-color:#00ff00;
color:#ffffff;
font-weight:bold;
text-align:center;
display:none;
}
#display_none div:nth-child(3) {
width:100px;
height:100px;
background-color:#0000ff;
color:#ffffff;
font-weight:bold;
text-align:center;
}
#visibility_hidden div:nth-child(1) {
width:100px;
height:100px;
background-color:#ff0000;
color:#ffffff;
font-weight:bold;
text-align:center;
}
#visibility_hidden div:nth-child(2) {
width:100px;
height:100px;
background-color:#00ff00;
color:#ffffff;
font-weight:bold;
text-align:center;
visibility:hidden;
}
#visibility_hidden div:nth-child(3) {
width:100px;
height:100px;
background-color:#0000ff;
color:#ffffff;
font-weight:bold;
text-align:center;
}
</style>
</head>
<body>
<div id="display_none">
<div>
content1
</div>
<div>
content2
</div>
<div>
content3
</div>
</div>
<div id="visibility_hidden">
<div>
content1
</div>
<div>
content2
</div>
<div>
content3
</div>
</div>
</body>
</html>

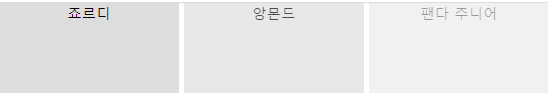
10-5. opacity 속성
투명도를 조절하는 속성이다.
0.0 ~ 1.0을 값으로 준다.
1.0이 투명도가 적용되지 않은 상태이고, 0.0으로 갈수록 투명해진다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* { margin:0; padding:0; }
ul li {
display:inline-block;
width:200px; height:100px;
text-align:center;
background-color:#dddddd;
}
ul li:nth-child(2) {
background-color:#dddddd;
opacity:0.7;
}
ul li:nth-child(3) {
background-color:#dddddd;
opacity:0.4;
}
</style>
</head>
<body>
<ul>
<li>죠르디</li>
<li>앙몬드</li>
<li>팬다 주니어</li>
</ul>
</body>
</html>

출처
https://www.inflearn.com/course/html-css-%EA%B0%95%EC%A2%8C#
인프런 실전 HTML & CSS 강좌
'Web > HTML & CSS' 카테고리의 다른 글
| 12강 : CSS 속성3 (0) | 2020.03.01 |
|---|---|
| 11강 : CSS 속성2 (0) | 2020.03.01 |
| 9강 : CSS 기본4 (0) | 2020.02.29 |
| 8강 : CSS 기본3 (0) | 2020.02.29 |
| 7강 : CSS 기본2 (0) | 2020.02.28 |
- Total
- Today
- Yesterday
- BOJ
- 알고리즘
- 최소공통조상
- springboot
- 파이썬
- frontend
- 1급객체
- 웹팩
- controller
- 백준
- SCSS
- MST
- CSS
- html
- 고차함수
- webpack
- python
- 자바스크립트
- 투포인터
- 인프런
- 최소스패닝트리
- Java
- 위상정렬
- 플로이드워셜
- BFS
- js
- 다익스트라
- heapq
- javascript
- 에라토스테네스의체
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
