티스토리 뷰
23-1. 변형 기본
HTML 태그 요소의 속성 (형태, 색상 등)이 변경될 때, CSS 변형 속성을 적용하여 변화하는 단계에 움직임 (애니메이션)을 적용할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* { margin:0; padding: 0; }
#rec {
background-color: #ff0000;
width: 100px;
height: 100px;
transition-duration: 3s;
transition-delay: 2s;
transition-timing-function: ease-out;
}
#rec:hover {
background-color: #ffff00;
width: 200px;
height: 200px;
}
#rec:active {
background-color: blue;
width: 200px;
height: 200px;
border-radius: 100px;
}
</style>
</head>
<body>
<div>
<div id="rec"></div>
</div>
</body>
</html>



속성을 적용하고 싶은 태그에 기본적인 옵션을 먼저 설정해준다.
transition-duration : 변형되는데에 걸리는 시간
transition-delay : 설정한 시간만큼 기다렸다가 동작한다.
transition-timing-function : 변형 효과의 시간당 속도를 조절해준다. (ease-out은 천천히 끝나게)
그 다음 어떤 이벤트를 발생시켰을 때 변형을 줄지 설정해준다.
hover : 마우스를 해당 태그에 올렸을 때
active : 해당 태그를 클릭했을 때
23-2. 변형 속성
transition-property는 각각의 속성마다 다른 값을 적용하고 싶을 때 사용한다.
transition-property: background-color, height;
transition-duration: 4s, 2s;
background-color는 4초동안 변형되는 것이고, height는 2초동안 변형되는 것이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 800px;
margin: 0 auto;
border: 1px solid #cccccc;
height: 500px;
}
ul {
overflow: hidden;
}
li {
float: left;
list-style: none;
padding: 50px;
margin-right: 5px;
height: 100px;
background-color: #0b684b;
color: #ffffff;
transition-property: background-color, height;
transition-duration: 4s, 2s;
}
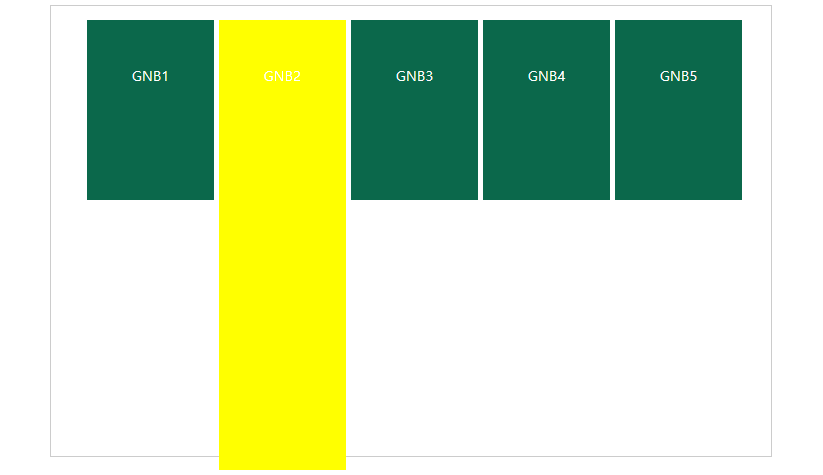
li:hover {
height: 400px;
background-color: #ffff00;
}
</style>
</head>
<body>
<div>
<ul>
<li>GNB1</li>
<li>GNB2</li>
<li>GNB3</li>
<li>GNB4</li>
<li>GNB5</li>
</ul>
</div>
</body>
</html>



출처
https://www.inflearn.com/course/html-css-%EA%B0%95%EC%A2%8C#
인프런 실전 HTML & CSS 강좌
'Web > HTML & CSS' 카테고리의 다른 글
| 25강 : CSS 변환(transform) (0) | 2020.03.02 |
|---|---|
| 24강 : CSS 애니메이션 (0) | 2020.03.02 |
| 13강 : CSS 속성4 (0) | 2020.03.01 |
| 12강 : CSS 속성3 (0) | 2020.03.01 |
| 11강 : CSS 속성2 (0) | 2020.03.01 |
- Total
- Today
- Yesterday
- html
- 인프런
- controller
- BOJ
- springboot
- javascript
- 위상정렬
- 파이썬
- CSS
- 고차함수
- 알고리즘
- 백준
- webpack
- frontend
- MST
- js
- 최소스패닝트리
- 플로이드워셜
- SCSS
- Java
- heapq
- 1급객체
- 자바스크립트
- python
- 웹팩
- 최소공통조상
- BFS
- 투포인터
- 에라토스테네스의체
- 다익스트라
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
