티스토리 뷰
9-1. 문자 선택자
특정 문자 또는 문자열을 선택하여 CSS속성을 부여할 수 있다.
first-letter : 첫 글자에 속성을 부여한다.
first-line : 첫 줄에 속성을 부여한다.
selection : 드래그되어 있는 문자들에 속성을 부여한다.
사용은 특정 태그 뒤에 :: 를 붙이고 문자 선택자를 붙여준다
#content p:first-child::selection
#history2::first-letter, #history1::first-letter
#history2::first-line, #history1::first-line
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#wrap {
width:800px;
margin:0 auto;
}
#header {
border-bottom:1px solid #cccccc;
}
#content p:first-child::selection {
background-color:blue;
color:yellow;
}
#history2::first-letter, #history1::first-letter{
font-size:2em;
}
#history2::first-line, #history1::first-line{
font-weight:bold;
color:#2160d1;
}
#footer ul {
overflow:hidden;
border:2px solid #cccccc;
}
#footer ul li {
list-style:none;
float:left; padding:20px;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<h1>새 포스팅</h1>
</div>
<div id="content">
<p>
포스팅의 내용이다. 포스팅의 내용이다. 포스팅의 내용이다. 포스팅의 내용이다. 포스팅의 내용이다. 포스팅의 내용이다. 포스팅의 내용이다. 포스팅의 내용이다. 포스팅의 내용이다. 포스팅의 내용이다. 포스팅의 내용이다. 포스팅의 내용이다. 포스팅의 내용이다.
</p>
<p id="history2">
2020 02월 29일<br />포스팅을 작성하는 중이다. 포스팅을 작성하는 중이다. 포스팅을 작성하는 중이다. 포스팅을 작성하는 중이다. 포스팅을 작성하는 중이다. 포스팅을 작성하는 중이다. 포스팅을 작성하는 중이다.포스팅을 작성하는 중이다.
</p>
<p id="history1">
2020 03월 22일<br />정보처리기사 필기 시험이 있는 날이다.
</p>
</div>
<div id="footer">
<ul>
<li><img src="http://www.sba.seoul.kr/kr/images/footer/f_logo.png"></li>
<li><img src="http://www.sba.seoul.kr/kr/images/footer/copyright.png"></li>
</ul>
</div>
</div>
</body>
</html>

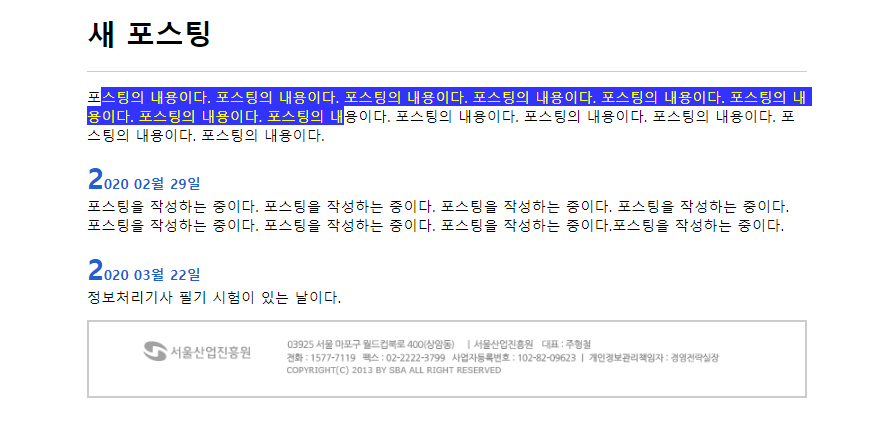
#history2::first-letter, #history1::first-letter 와 같은 문자 선택자를 통해
2020년 02월 29일의 첫글자에 해당하는 2에 CSS 속성이 적용되었다.
#history2::first-line, #history1::first-line 와 같은 문자 선택자를 통해
#history2처럼 해당 id를 지닌 태그의 내용 첫 줄에 CSS 속성이 적용되어 글자가 진해졌다.
#content p:first-child::selection 와 같은 문자 선택자를 통해
id가 content인 태그의 첫번째 p 태그의 내용을 드래그했을 때 CSS 속성이 적용됨을 알 수 있다.
9-2. 링크 선택자
문서에서 링크(href)되어 있는 문자를 선택하여, CSS속성을 부여해준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#wrap {
width:800px;
margin:0 auto;
}
#header {
border-bottom:1px solid #cccccc;
}
#content a {
text-decoration:none;
}
#content a::after {
content: ' - ' attr(href);
}
#content li:not(.fa) {
background-color: #ffd800;
}
#footer ul {
overflow:hidden;
border:2px solid #cccccc;
}
#footer ul li {
list-style:none;
float:left; padding:20px;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<h1>weekly connect website</h1>
</div>
<div id="content">
<ul>
<li><a href="http://www.sba.seoul.kr" target="_blank">서울산업진흥원</a></li>
<li class="fa"><a href="http://wiz.center" target="_blank">위즈센터</a></li>
<li><a href="http://www.yahoo.com" target="_blank">야후</a></li>
<li class="fa"><a href="http://www.google.com" target="_blank">구글</a></li>
</ul>
</div>
<div id="footer">
<ul>
<li><img src="http://www.sba.seoul.kr/kr/images/footer/f_logo.png"></li>
<li><img src="http://www.sba.seoul.kr/kr/images/footer/copyright.png"></li>
</ul>
</div>
</div>
</body>
</html>

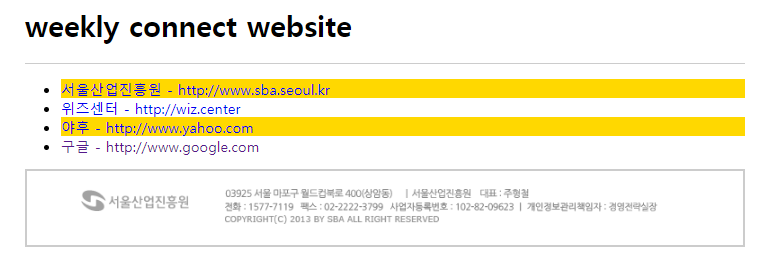
#content a::after {
content: ' - ' attr(href);
}
위에서 보는 것처럼 a 태그에 걸리는 content 다음에 올 것들을 설정하기 위해 ::after을 사용해준다.
a 태그에 걸리는 내용, 즉 서울산업진흥원은 그대로 나오고 그 뒤에는 '-' 과 attr(href)이 붙게 된다.
여기서 attr(href)는 a 태그의 href 속성 값을 불러와준다.
따라서 href에 들어가 있는 링크가 - 뒤에 붙게 된다.
이 외에도 더 다양한 옵션이 많이 있다.
a:link : 기본 상태에서의 설정
a:visited : 한 번 이상 클릭했을 때의 설정
a:hover : 마우스를 올렸을 때의 설정
a:active : 클릭하고 있을 때의 설정
9-3. 부정 선택자
선택자의 명칭에서도 볼 수 있듯이 부정 선택자, 즉 NOT을 적용해주는 선택자이다.
나를 제외한 모든 태그에 CSS속성을 적용한다고 보면 된다.
9-2에서 첨부한 코드를 보면
#content li:not(.fa) {
background-color: #ffd800;
}
여기서 li 태그의 class 명이 fa가 아닌 것들에만 명시된 CSS 속성을 적용해준다.
예외를 선택해야 하거나 특정 항목만 선택해야 할 경우에 자주 쓴다.
출처
https://www.inflearn.com/course/html-css-%EA%B0%95%EC%A2%8C#
인프런 실전 HTML & CSS 강좌
'Web > HTML & CSS' 카테고리의 다른 글
| 11강 : CSS 속성2 (0) | 2020.03.01 |
|---|---|
| 10강 : CSS 속성1 (0) | 2020.02.29 |
| 8강 : CSS 기본3 (0) | 2020.02.29 |
| 7강 : CSS 기본2 (0) | 2020.02.28 |
| 6강 : CSS 기본1 (0) | 2020.02.28 |
- Total
- Today
- Yesterday
- 플로이드워셜
- heapq
- CSS
- controller
- 백준
- 최소공통조상
- BFS
- 투포인터
- 에라토스테네스의체
- Java
- javascript
- BOJ
- 알고리즘
- springboot
- 다익스트라
- 고차함수
- frontend
- MST
- webpack
- python
- 위상정렬
- 인프런
- 파이썬
- 1급객체
- 자바스크립트
- SCSS
- js
- 웹팩
- 최소스패닝트리
- html
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
