티스토리 뷰
5-1. div를 이용한 layout
div 태그를 이용하여 구분해주는 레이아웃이다.
div 태그의 특성대로 밑으로 차곡차곡 쌓이는 형태이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- header -->
<div>
<h1>My Homepage</h1>
<hr />
</div>
<div>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ul>
</div>
<div>
<h1>What is HTML5?</h1>
<p>HTML5 is goooooooooooooooood!</p>
</div>
<div>
<p>xxx주식회사 서울시 oo구 oo동</p>
</div>
</body>
</html>

5-2. 시멘틱을 이용한 layout
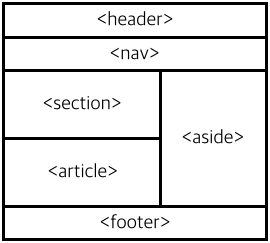
<header></header> : 머릿글
<nav></nav> : 메뉴
<section></section> : 콘텐츠 영역
<footer></footer> : 가장 하단 (회사 소개, 저작권, 약관 등)
위와 같은 태그를 이용해 구역을 나누어준다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<header>
<h1>My Homepage</h1>
<hr />
</header>
<nav>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ul>
<hr />
</nav>
<section>
<h1>What is HTML5?</h1>
<p>HTML5 is goooooooooood!</p>
<hr />
</section>
<footer>
<p>xxx주식회사 서울시 oo구 oo동</p>
</footer>
</body>
</html>

출처
https://www.inflearn.com/course/html-css-%EA%B0%95%EC%A2%8C#
인프런 실전 HTML & CSS 강좌
'Web > HTML & CSS' 카테고리의 다른 글
| 7강 : CSS 기본2 (0) | 2020.02.28 |
|---|---|
| 6강 : CSS 기본1 (0) | 2020.02.28 |
| 4강 : HTML 기본3 (0) | 2020.02.27 |
| 3강 : HTML 기본2 (0) | 2020.02.27 |
| 2강 : HTML 기본1 (0) | 2020.02.27 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 에라토스테네스의체
- frontend
- Java
- 최소공통조상
- webpack
- SCSS
- 투포인터
- javascript
- python
- MST
- heapq
- 플로이드워셜
- js
- 1급객체
- 위상정렬
- 인프런
- 고차함수
- BFS
- BOJ
- 다익스트라
- html
- 파이썬
- 최소스패닝트리
- 자바스크립트
- CSS
- 알고리즘
- controller
- 웹팩
- springboot
- 백준
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
글 보관함
