티스토리 뷰
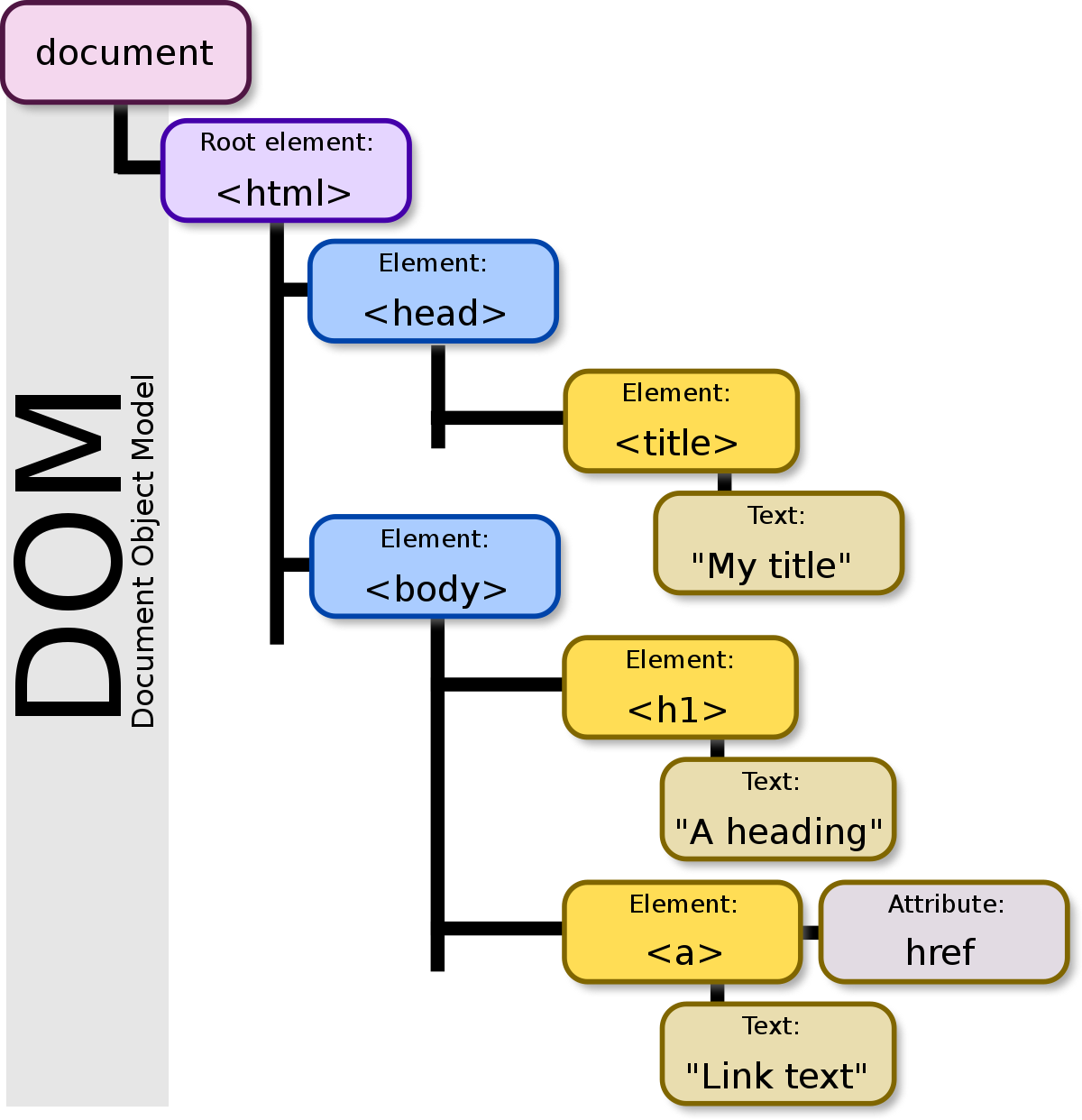
웹 페이지의 내용은 Document 객체가 관리한다. 웹 브라우저가 웹 페이지를 읽어 들이면 렌더링 엔진은 웹 페이지의 HTML 문서 구문을 해석하고 Document 객체에서 문서 내용을 관리하는 DOM 트리라고 하는 객체의 트리 구조를 만든다.
DOM Tree를 구성하는 객체 하나는 노드라고 하고, 기본적인 노드에는 문서 노드, HTML 요소 노드, 텍스트 노드가 있다.

노드 객체 가져오기
getElementsByTagName, getElementByName, getElementByClassName는 NodeList 객체를 반환
여기서 NodeList 객체는 살아 있는 상태를 가리킨다.
살아 있는 상태란 특정 시점의 정적인 상태를 표현하는 것이 아니라 HTML 문서의 변화에 따라 동적으로 바뀌는 것을 뜻한다.
let divs = document.getElementByTagName("div");
그렇기 때문에 NodeList 객체를 순회하면서 요소를 추가해야 하는 상황에서는 주의를 기울여야 한다.
다음과 같은 방법으로 NodeList 객체의 정적 복사본을 만들 수 있다.
let staticList = Array.prototype.slice.call(divs, 0);
querySelectorAll 메서드를 사용하면 인자로 넘긴 선택자와 일치하는 요소 객체가 담긴 NodeList를 가져올 수 있다.
document.querySelector("선택자");
하지만 위에서 언급한 getElementsByTagName 등이 반환하는 NodeList와는 다르게 querySelectorAll 메서드가 반환하는 NodeList는 살아 있는 상태가 아니다.
NodeList에 포함된 요소는 메서드를 호출한 시점에 일치한 요소이다.
따라서 HTML 문서의 내용이 바뀌어도 querySelectorAll 메서드가 반환한 NodeList는 변하지 않는다.
노드 생성/삽입/삭제
createElement, createElement로 각각 새로운 요소 노드 객체, 새로운 텍스트 노드 객체 생성이 가능하다.
하지만 생성된 시점에서는 생성한 노드 객체가 메모리에 저장되어 있을 뿐, DOM Tree와는 연관이 없다. 따라서 생성 이후 DOM Tree에 삽입하는 과정이 필요하다.
appendChild, insertBefore 메서드를 이용하여 노드 객체를 DOM Tree에 삽입할 수 있다.
객체가 DOM Tree에 추가되면 DOM Tree의 각 노드에 계층 구조를 정의하는 프로퍼티(parentNode, childNode 등)가 바뀌게 된다.
노드 옮기기
이미 있는 노드를 appendChild와 insertBefore 메서드로 HTML 문서에 삽입하면 해당 노드를 현재 위치에서 삭제하고 새로운 위치에 삽입한다. 결과적으로 노드를 이동시킬 수 있다.
<body>
<ul id="fruitlist">
<li>사과🍎</li>
<li>바나나🍌</li>
</ul>
<script>
let fruitlist = document.getElementById("fruitlist");
fruitlist.appendChild(fruitlist.child[0]);
</script>
</body>
노드가 이동하여, 브라우저에 바나나🍌, 사과🍎 순으로 출력이 된다.
HTML 요소를 생성하는 함수를 만들어 사용할 수 있다.
function createElementObj(name, attributes) {
let node = document.createElement(name);
if (attributes) {
for (let attribute in attributes) {
if (attributes.hasOwnProperty(attribute)) {
node.setAttribute(attribute, attributes[attribute]);
}
}
}
for (let i = 2; i < arguments.length; i++) {
let child = arguments[i];
if (typeof child == "string") {
child = document.createTextNode(child);
}
node.appendChild(child);
}
return node;
}
사용할 때는 브라우저가 로드될 때 작동하게 한다.
window.onload = function() {
// 여기서 createElementObj 함수 호출
}
CSS 제어하기
- 요소 객체의 style 속성 값을 수정하는 방법
- 스타일 시트에 스타일을 클래스로 설정해 둔 다음 요소의 class 속성 값을 바꾸어 스타일을 전환하는 방법
- 스타일 시트를 수정하는 방법
인라인 스타일 제어
// 요소객체.style.프로퍼티명 = 값;
const title = document.getElementById('title');
title.onclick = function() {
element.style.backgroundColor = "red";
}여기서 요소 객체가 가진 style 프로퍼티 값은 CSSStyleDeclaration 이라는 객체이고, 이 객체의 프로퍼티 이름에는 일정한 규칙이 있다.
- CSS의 프로퍼티 이름에 하이픈이 없으면 그 이름을 그대로 사용 (ex: color ⇒ color)
- CSS의 프로퍼티 이름에 하이픈이 있으면 하이픈을 제거하고, 뒤 단어의 첫 글자를 대문자로 변경하여 사용(lowerCamelCase) (ex: font-size ⇒ fontSize)
클래스 제어
요소의 인라인 스타일을 바꾸는 대신 요소의 class 속성 값을 바꾸어 스타일을 제어하는 방법이다.
미리 정의해 둔 class(변경 후의 속성을 가진 class)를 기존 요소 객체(변경 전의 class)의 className 프로퍼티 속성으로 준다고 생각하면 된다.
<style>
.emphasize {
background-color: red;
}
</style>
...
<body>
<h1 id='title'>Hello World!</h1>
</body>
...
<script>
const title = document.getElementById('title');
title.onmouseover = function() {
title.className = 'emphasize';
}
title.onmouseout = function() {
title.className = '';
}
</script>


특정 클래스의 이름을 추가, 수정, 삭제하려면 복잡한 문자열 처리를 해야 한다.
<h1 class"main hello emphasize">hello world</h1>
다음과 같이 공백 문자를 포함한 문자열로 구성되어있기 때문이다.
여기서 classList 프로퍼티를 이용한다. 모든 요소 객체에는 classList 프로퍼티가 있고, classList 속성 값은 DOMTokenList 객체이다.
DOMTokenList 객체에는 add, remove, toggle, contains와 같은 메서드가 있다.
이 중 toggle은 요소의 클래스 목록에 해당 클래스가 없으면 추가하고 있으면 삭제하는 역할을 한다.
<script>
let title = document.getElementById("title");
let list = title.classList;
list.toggle('invisible');
</script>모달창을 열고 닫을 때 유용하게 쓰인다.
'JavaScript' 카테고리의 다른 글
| [JavaScript] JSON (0) | 2020.10.05 |
|---|---|
| [JavaScript] 고차 함수(Higher-Order Function) (1) | 2020.10.01 |
| [JavaScript] 1급 시민, 1급 객체 (0) | 2020.09.30 |
| [JavaScript] 비동기 처리 방식 - Promise와 async/await (0) | 2020.09.22 |
- Total
- Today
- Yesterday
- python
- CSS
- 알고리즘
- 에라토스테네스의체
- 고차함수
- SCSS
- 자바스크립트
- 파이썬
- Java
- 플로이드워셜
- MST
- 백준
- 투포인터
- 최소공통조상
- 최소스패닝트리
- webpack
- frontend
- BFS
- BOJ
- springboot
- 인프런
- js
- heapq
- 웹팩
- html
- 다익스트라
- controller
- 1급객체
- javascript
- 위상정렬
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
